티스토리에 오신 여러분들, 안녕하세요! 개발감자입니다.
오늘은 iOS 앱의 네비게이션바에 동그란 버튼을 추가하는 방법에 대해 알려드리려고 합니다.

1. 개요
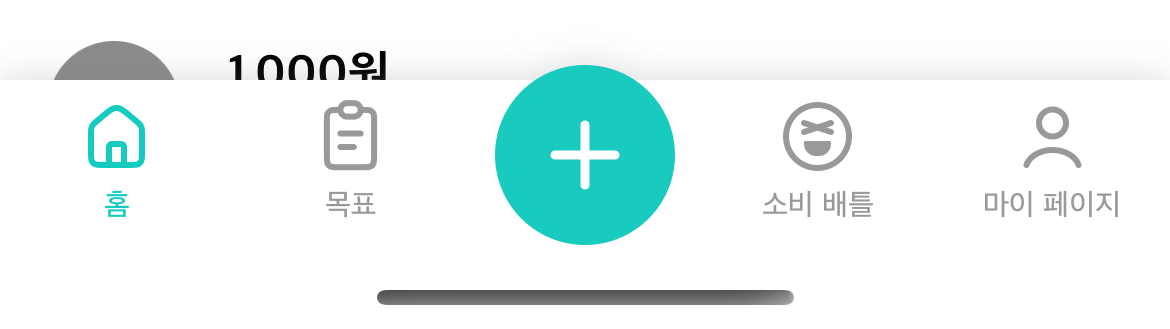
iOS 앱을 개발하다 보면 네비게이션바에 고정된 버튼이 필요한 경우가 있습니다. 예를 들어, 홈 화면으로 빠르게 이동하거나 새로운 항목을 추가하는 등의 기능을 사용자에게 제공할 수 있습니다. 많은 앱들은 홈, 마이페이지, 관심 등의 버튼을 네비게이션바에 추가합니다. 버튼 중에서도 커스텀한 버튼을 추가하고 싶은 경우가 있습니다. 예를 들어, 위의 사진에 있는 큰 플러스 버튼이 있겠죠? 이를 구현하는 방법에 대해 알아보도록 할게요!
설명하기에 앞서 이 코드는 스토리보드를 사용하지 않는 프로젝트에 적용할 수 있는 코드라는 것을 알려드립니다.
2. 코드를 보며 커스텀 버튼 추가해볼까요?

2-1. SceneDelegate.swift - 네비게이션 관리
네비게이션 바는 애플리케이션의 진입점인 SceneDelegate.swift에서 관리합니다.
scene(_:willConnectTo:options:) 메서드는 앱의 화면을 설정하고 네비게이션 바에 탭바 컨트롤러를 추가하는 역할을 합니다.
//기존 storyboard 대신 진입점(rootViewController) 설정
func scene(_ scene: UIScene,
willConnectTo session: UISceneSession,
options connectionOptions: UIScene.ConnectionOptions) {
}
2-2. 네비게이션 컨트롤러 초기화
window = UIWindow(windowScene: windowScene)
let tabBarController = CustomTabBarController()
tabBarController.tabBar.tintColor = .mpMainColor
현재 scene이 UIWindowScene의 인스턴스인지 확인하고, 아니라면 메서드 실행을 종료합니다.
CustomTabBarController를 tabBarController로 설정합니다. CustomTabBarController는 그림자를 설정하기 위해 커스텀한 탭바 컨트롤러입니다. 아래는 CustomTabBarController의 파일입니다. 또한, 탭을 클릭했을 시에 강조하는 색상(.tabBar.tintColor) 을 메인 색상으로 지정해줍니다.
// CustomTabBarController.swift
import Foundation
import UIKit
class CustomTabBarController: UITabBarController {
override func viewDidLoad() {
super.viewDidLoad()
setupStyle()
}
// tabBar에 그림자 적용하기
func setupStyle() {
UITabBar.clearShadow()
tabBar.layer.applyShadow(color: .gray, alpha: 0.3, x: 0, y: 0, blur: 12)
}
}
2-3. ⭐️ 탭바 아이템을 설정하기
네비게이션 컨트롤러와 해당 뷰 컨트롤러를 생성하고 탭바 이이템을 설정합니다.
let homeVC = UINavigationController(rootViewController: HomeViewController())
let goalVC = UINavigationController(rootViewController: EditGoalViewController())
let consumeVC = UINavigationController(rootViewController: ConsumeViewController())
let battleVC = UINavigationController(rootViewController: BattleViewController())
let settingVC = UINavigationController(rootViewController: MyPageViewController())
homeVC.tabBarItem = UITabBarItem(title: "홈", image: UIImage(named: "btn_home_on"), tag: 0)
goalVC.tabBarItem = UITabBarItem(title: "목표", image: UIImage(named: "btn_goal_on"), tag: 1)
consumeVC.tabBarItem = UITabBarItem(title: nil, image: UIImage(named: "btn_add_new")?.withRenderingMode(.alwaysOriginal), selectedImage: nil)
//consumeVC.tabBarItem.imageInsets = UIEdgeInsets(top: 6, left: 0, bottom: -6, right: 0) // 아이콘을 중앙에 배치
battleVC.tabBarItem = UITabBarItem(title: "소비 배틀", image: UIImage(named: "btn_battle_on"), tag: 3)
settingVC.tabBarItem = UITabBarItem(title: "마이페이지", image: UIImage(named: "btn_mypage_on"), tag: 4)
커스텀 버튼을 추가하는 코드는 아래와 같습니다. 저는 소비등록 화면(consumeVC)을 커스텀 버튼으로 추가할 것입니다.
타이틀은 없고 이미지의 렌더링 모드를 .alwaysOriginal로 설정하여 원하는 버튼의 이미지가 클릭 시 변경되지 않도록 합니다. 이미지의 원본을 그대로 표시하여 이미지의 색상을 변경하지 않고 사용됨을 의미한다고 합니다.
consumeVC.tabBarItem = UITabBarItem(title: nil, image: UIImage(named: "btn_add_new")?.withRenderingMode(.alwaysOriginal), selectedImage: nil)
3. 최종 코드
import UIKit
class SceneDelegate: UIResponder, UIWindowSceneDelegate {
var window: UIWindow?
//기존 storyboard 대신 진입점(rootViewController) 설정
func scene(_ scene: UIScene,
willConnectTo session: UISceneSession,
options connectionOptions: UIScene.ConnectionOptions) {
guard let windowScene = (scene as? UIWindowScene) else { return }
window = UIWindow(windowScene: windowScene)
let tabBarController = CustomTabBarController()
tabBarController.tabBar.tintColor = .mpMainColor
let homeVC = UINavigationController(rootViewController: HomeViewController())
let goalVC = UINavigationController(rootViewController: EditGoalViewController())
let consumeVC = UINavigationController(rootViewController: ConsumeViewController())
let battleVC = UINavigationController(rootViewController: BattleViewController())
let settingVC = UINavigationController(rootViewController: MyPageViewController())
consumeVC.isNavigationBarHidden = false
homeVC.tabBarItem = UITabBarItem(title: "홈", image: UIImage(named: "btn_home_on"), tag: 0)
goalVC.tabBarItem = UITabBarItem(title: "목표", image: UIImage(named: "btn_goal_on"), tag: 1)
consumeVC.tabBarItem = UITabBarItem(title: nil, image: UIImage(named: "btn_add_new")?.withRenderingMode(.alwaysOriginal), selectedImage: nil)
//consumeVC.tabBarItem.imageInsets = UIEdgeInsets(top: 6, left: 0, bottom: -6, right: 0) // 아이콘을 중앙에 배치
battleVC.tabBarItem = UITabBarItem(title: "소비 배틀", image: UIImage(named: "btn_battle_on"), tag: 3)
settingVC.tabBarItem = UITabBarItem(title: "마이페이지", image: UIImage(named: "btn_mypage_on"), tag: 4)
tabBarController.viewControllers = [homeVC, goalVC, consumeVC, battleVC, settingVC]
tabBarController.selectedIndex = 2 // 중앙에 버튼이 추가될 컨트롤러의 인덱스
window?.rootViewController = tabBarController
window?.makeKeyAndVisible()
}
}
커스텀 버튼을 추가하는 방법에 대해서 알아보았습니다.
사실 커스텀을 하는 게 아니라, 이미지의 렌더링 모드만 조절하면 커스텀 버튼 처럼 조절할 수 있다는 게 포인트입니다. 그럼 더 좋은 포스팅으로 찾아올게요!
개발감자였습니다 :)
'iOS > UIKIt' 카테고리의 다른 글
| [iOS/UIKit] UITextField 이메일 형식 올바른지 확인하기 (0) | 2024.03.08 |
|---|---|
| [iOS/UIKit] UITextField와는 다른 UITextView 활용 방법과 차이점 (2) | 2024.03.06 |
| [ iOS/UIkit ] UITableView로 마이페이지 구현하기 (0) | 2024.03.06 |
| [iOS] MVVM 모델로 RxSwift API 연결하기 (0) | 2024.02.08 |
| [iOS/UI kit] 스토리보드 없이 모달 구현하기 (modal without storyboard) (0) | 2024.01.25 |



